どうも
JIRIWOCKです。
HTMLとは
Hyper Text Markup Language(ハイパー・テキスト・マークアップ・ランゲージ)の略称で、
サーバー側でどんなプログラムを使用したとしても、Webブラウザ上に情報を表示するためにはHTMLを知っておいて損はありません。
と言うか知っておいた方が良いです。
まじで。
ノーコードの時代も来るって言われてますけど、
ノーコードツールで作ったもののエラーは誰がどこを弄って直すんだろ?って思いますもん。
だって自分の思った通りに表示されなくて直そうと思ったり支持を出しても、
意図した通りに直せたり、指示通りに修正してもらえたりした方が何かと良い。
二度手間、三度手間程、案件を完了させるための障害物ったらないですし。
終わったと思っても舞い戻ってくる作業程ストレスなものないです、ソースコードを書く仕事の人にとって。
前置きはこのぐらいにして、本題。
HTMLとは?
文章と文章がリンクして相互に閲覧することが出来るハイパー な テキスト にするために
目印(タグ)を マークアップ(付ける) ための 言語(ランゲージ) の事です!(そのまま笑)
何で? ですよね!
HTMLは人間がとある文章をパッと見て、ここが見出し、ここが小見出し、ここが本文、
など理解出来るけど、ブラウザはわからないんです。残念。
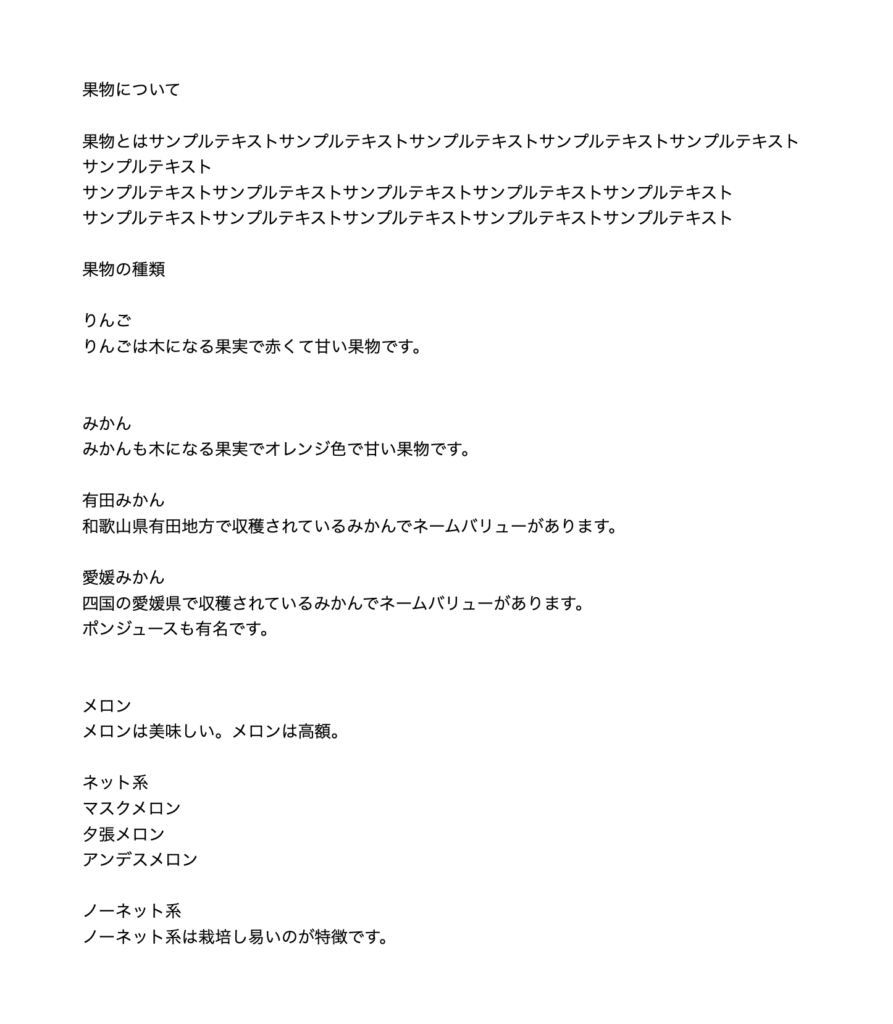
この画像を見たら何となく理解出来ると思います。
「え?!出来ないんですけど?!」って人は文章構造を調べてからもう一度来てね☆

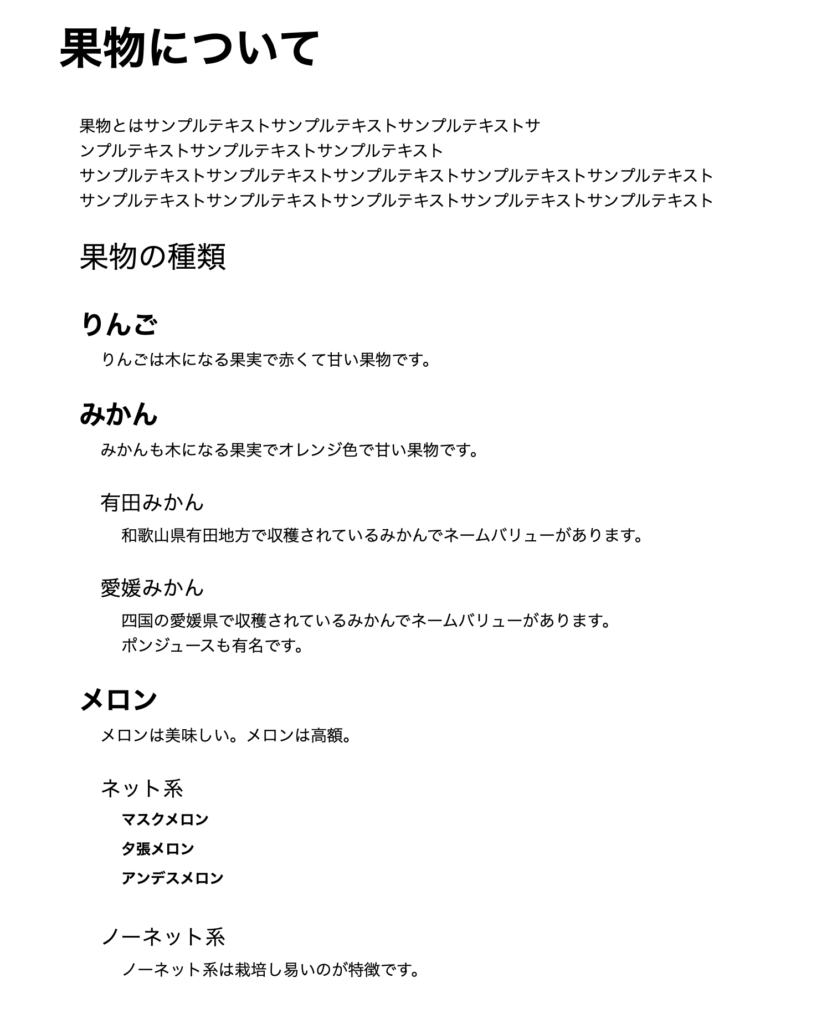
これを人間が見たら下の画像みたいに解釈すると思うんです。

これをブラウザはわからないから以下の様にちゃんとタグ(目印)をつけてあげないといけないんです。
ここからここまでは見出し だとか ここからここまでは本文だとか。
See the Pen
HTML TAGの基本 by dipcode_kj (@dipcode_kj)
on CodePen.
人間の目にはメリハリの無い文章に見えますが、
ブラウザには2枚目の画像みたいに理解してもらえます。
こんな表示では世に出せないし出す訳が無いし、
ちゃんとCSSで整形して送り出して下さいね。
それではまた!
簡単にHTMLとは?を超簡単に紹介させてもらいました。
今後ともよろしくです!